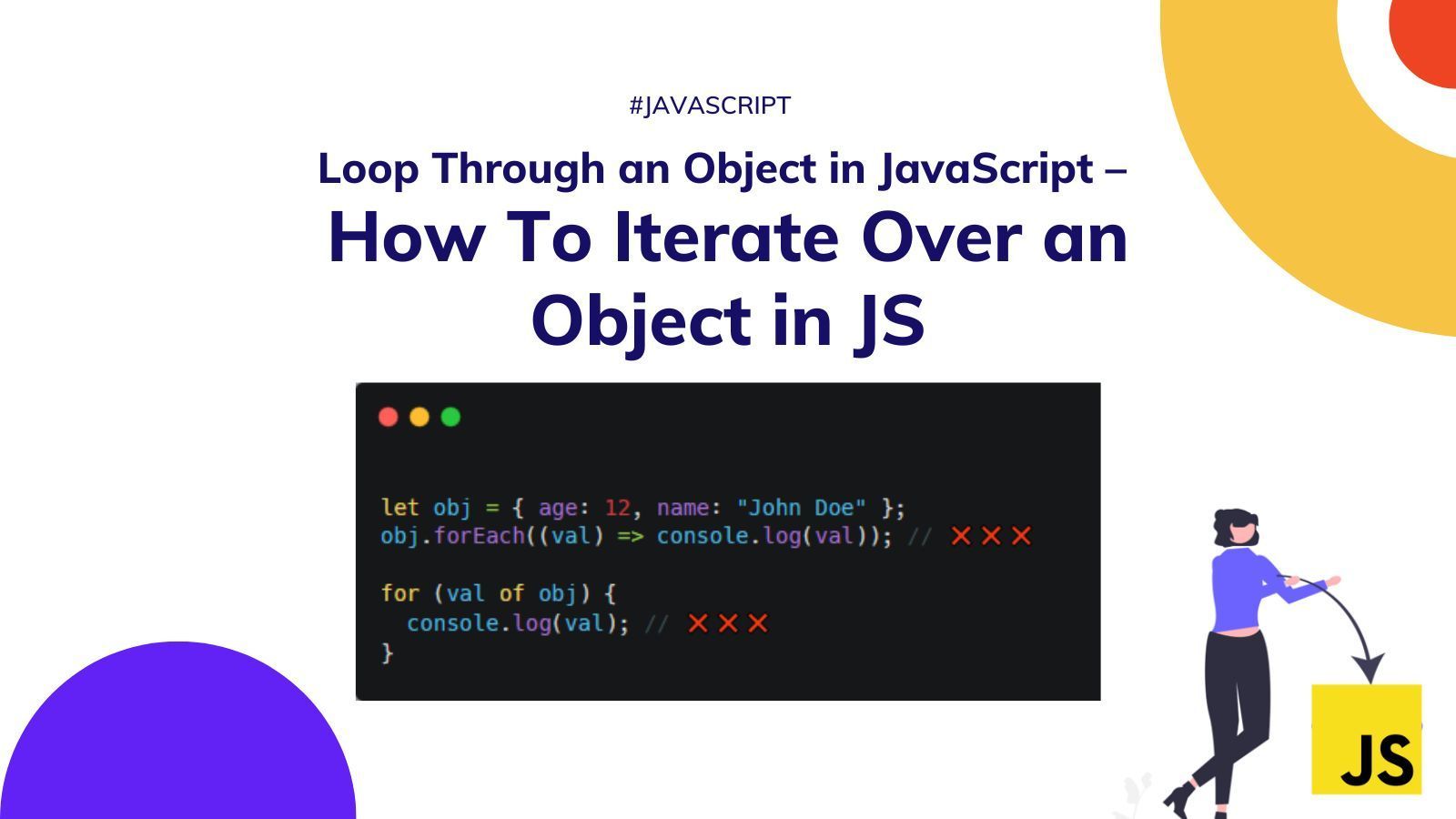
Introduction to Object Iteration in JavaScript
Objects are an essential part of JavaScript, allowing you to store and organize data in key-value pairs. When working with objects, it is often necessary to iterate over their properties and perform operations on them. In this article, we will explore various methods to iterate over objects in JavaScript, including for...in loops, Object.keys(), Object.values(), and Object.entries(). We will discuss the concepts behind each method, provide code examples, and highlight their use cases.
Iterating Over Object Properties with for...in Loop
Using for...in Loop
The for...in loop is a common method to iterate over object properties in JavaScript. It allows you to loop through each property of an object and perform operations on them.
Syntax of for...in Loop
The syntax for the for...in loop is as follows:
for (var key in object) {
// code to be executed
}
Example of for...in Loop
Here’s an example that demonstrates how to iterate over object properties using the for...in loop:
The syntax for the for...in loop is as follows:
for (var key in object) {
// code to be executed
}
Example of for...in Loop
Here’s an example that demonstrates how to iterate over object properties using the for...in loop:
var person = {
name: "John",
age: 30,
city: "New York"
};
for (var key in person) {
console.log(key + ": " + person[key]);
}
Output:
name: John
age: 30
city: New York
Iterating Over Object Keys with Object.keys()
Using Object.keys()
The Object.keys() method returns an array of a given object’s own enumerable property names, allowing you to iterate over the keys of an object.
Syntax of Object.keys()
The syntax for Object.keys() is as follows:
Object.keys(object)
Example of Object.keys()
Here’s an example that demonstrates how to iterate over object keys using Object.keys():
var person = {
name: "John",
age: 30,
city: "New York"
};
var keys = Object.keys(person);
for (var i = 0; i < keys.length; i++) {
var key = keys[i];
console.log(key + ": " + person[key]);
}
Output:
name: John
age: 30
city: New York
Iterating Over Object Values with Object.values()
Using Object.values()
The Object.values() method returns an array of a given object’s own enumerable property values, allowing you to iterate over the values of an object.
Syntax of Object.values()
The syntax for Object.values() is as follows:
Object.values(object)
Example of Object.values()
Here’s an example that demonstrates how to iterate over object values using Object.values():
var person = {
name: "John",
age: 30,
city: "New York"
};
var values = Object.values(person);
for (var i = 0; i < values.length; i++) {
console.log(values[i]);
}
Output:
John
30
New York
Iterating Over Object Entries with Object.entries()
Using Object.entries()
The Object.entries() method returns an array of a given object’s own enumerable property [key, value] pairs, allowing you to iterate over both keys and values of an object simultaneously.
Syntax of Object.entries()
The syntax for Object.entries() is as follows:
Object.entries(object)
Example of Object.entries()
Here’s an example that demonstrates how to iterate over object entries using Object.entries():
var person = {
name: "John",
age: 30,
city: "New York"
};
var entries = Object.entries(person);
for (var i = 0; i < entries.length; i++) {
var key = entries[i][0];
var value = entries[i][1];
console.log(key + ": " + value);
}
Output:
name: John
age: 30
city: New York
Conclusion
In this article, we have explored different methods to iterate over objects in JavaScript. Whether you prefer the for...in loop, Object.keys(), Object.values(), or Object.entries(), these techniques allow you to effectively iterate over object properties, keys, values, or both. Understanding how to iterate over objects is crucial for manipulating and processing data stored in objects, enabling you to build more robust and efficient JavaScript applications.

Hi all, my name is Angelika and I am one of the authors of the EasyTechh website. Like the rest of our team I am incredibly ambitious and I love helping people.
That’s why I write here and not only here 😉 I write interesting and useful for people articles in the IT sphere and a little bit about life.
Enjoy reading.










+ There are no comments
Add yours